Let’s go straight to the point on how our WordPress website achieved a 100 per cent score for Google PageSpeed Insights. The score may fluctuate depending on the network and changes to the website later. Depending on the time and network conditions, our front page can score as high as 100 percent both the Desktop and Mobile without any paid plugins or AMP.
Good PageSpeed Insight rating does not always guarantee that the Google Search Console Core Web Vitals will be good. Pagespeed Insight rating uses Google’s developer tool to evaluate the website, whereas Google Search Console is based on actual performance from real website visitors.
So even when we achieve 100% for both on the Pagespeed test, it does not imply everyone will experience the same depending on their physical location and network.
Pre-Requisite:
- The WordPress Theme must support AMP. Currently, we are using the Jannah theme by Tielabs to achieve a perfect PageSpeed Insight score.
- We are using A2 hosting has server locations in the USA and Singapore.
WordPress Plugin:
LiteSpeed Cache Plugin (drop-in, free)
The following functions are now optimized by LiteSpeed Cache Plugin, which was dropped in after we were playing around with the A2 Optimizer in cPanel.
- Page Caching with TurboCache
- Gzip Compression Enabled
- Convert images to webp format
- Minify HTML Pages
- Minify and combine CSS and Javascript
- Defer Javascript
You will need to go through this plugin and enable all of the above features one by one. Each time a feature is enabled, purge all the cache and check the website on both desktop and mobile browser to see if anything breaks. If the website has AdSense, you will need to keep them turned on as sometimes the features may affect how the ads are being displayed.
Cloudflare CDN
It is highly recommended to sign-up with Cloudflare CDN for a free account, which gives a lot of good features such as a firewall, tiered cache, and speed boost.
Using Chrome For Audit
The Pagespeed Insight is tested based on the location. Another method to audit based on your physical location is to use the Google Chrome browser’s built-in developer tool. It will provide several tests including performance, accessibility, best practices, SEO, and progressive web apps.
- Download and install Google Chrome.
- Go to Incognito Mode, by pressing Ctrl-Shift-N.
- The private mode ensures the extensions are not loaded.
- Start Developer Tool, by pressing Ctrl-Shift-J.
- The developer panel will appear with file menu on top, click <Lighthouse> on the right.
![]()
Chrome developer tool
- On the new page, choose <Mobile> or <Desktop> on the right, then click <Generate report> button to start the audit. The other options on the right can leave them at default to include all the categories.

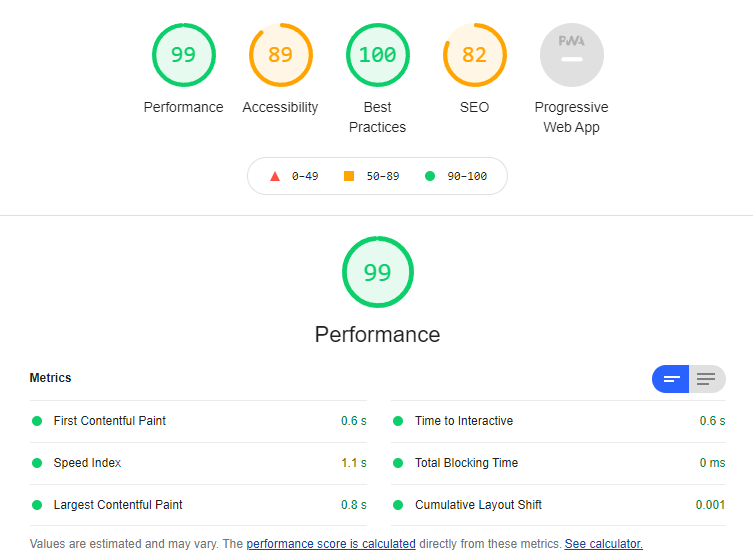
The score of the page may depend on your location, but also the complexity of the website, plugins and theme template.

Read also:
WordPress Classic Editor End of Life?





